개발툴 : Visual Studio 2019
ocx 32 비트 지원(2022 버전은 지원 안됨) : 키움OCX 컨트롤이 32비트
1. OCX 컨트롤 프로젝트 생성 (Windows Forms 컨트롤 라이브러리 .Net Framework)
(1) 프로젝트 생성후 KHOpenAPILib 참조 추가 합니다. (Visual Studio 2019 관리자 모드로 실행)



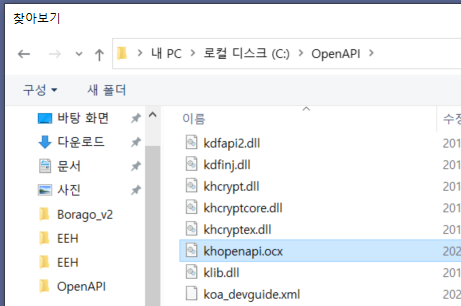
(2) 키움 OCX 컨트롤 도구상자에 등록 (C:\OpenAPI\khopenapi.ocx)
도구상자 에서 우클릭하여 항목 선택 클릭 합니다.

COM 구성 요소 탭->찾아보기 (C:\OpenAPI\khopenapi.ocx) 선택 합니다.


KHOpenAPI Control 체크후 확인 클릭

(3) KHCtrl 유저 컨트롤에 드래그 앤 드랍


Name : axKHOpenAPI ,Dock : Fill 변경
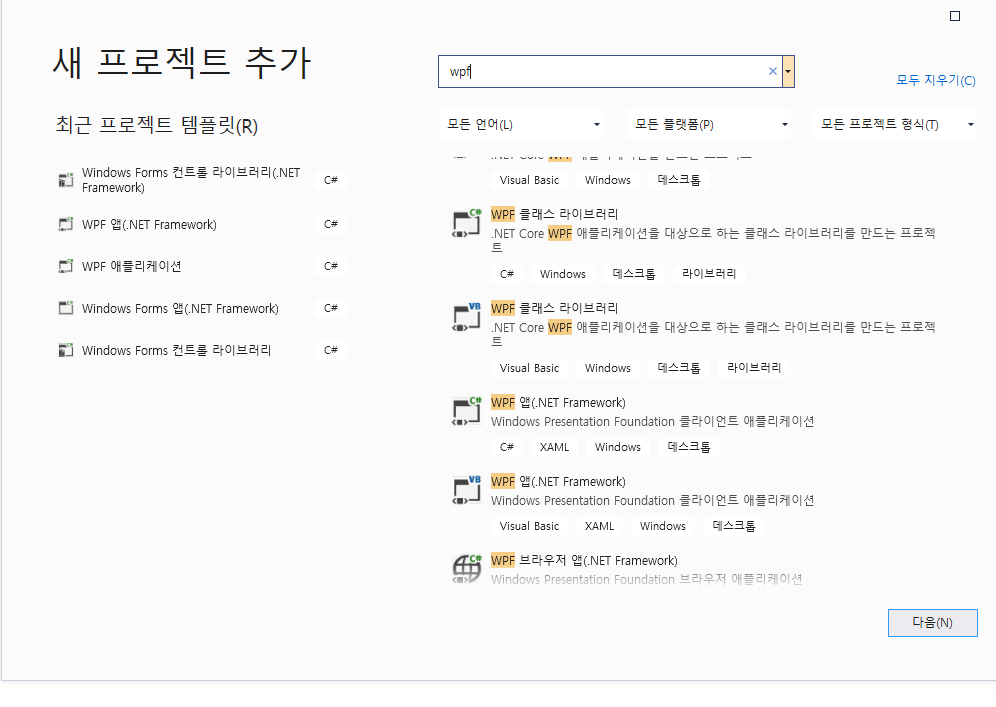
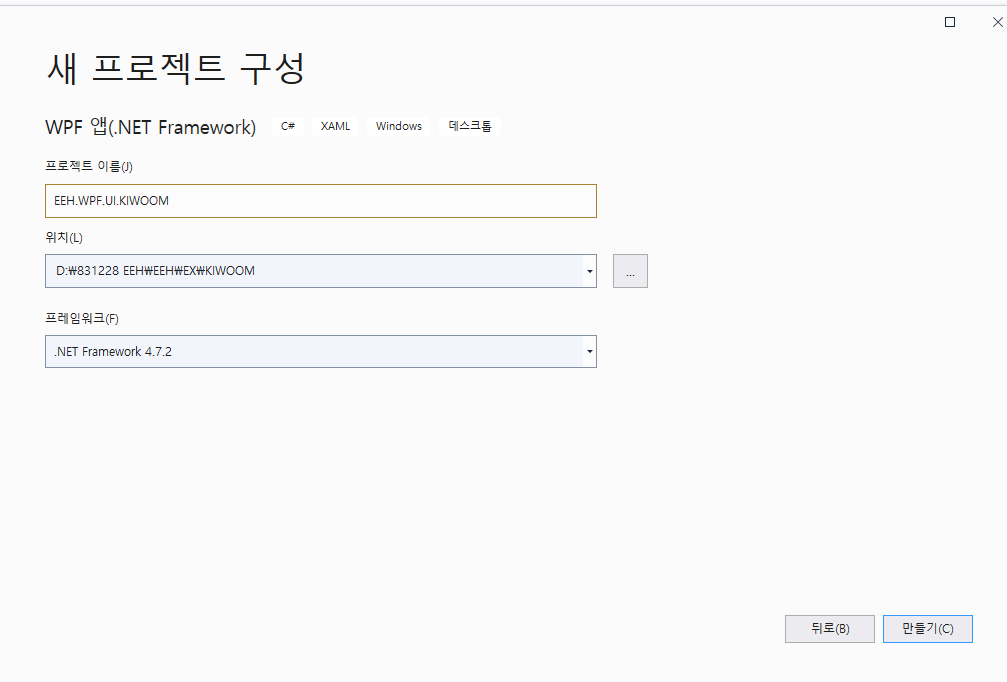
2. UI 프로젝트 생성 (WPF 앱 .Net Framework)


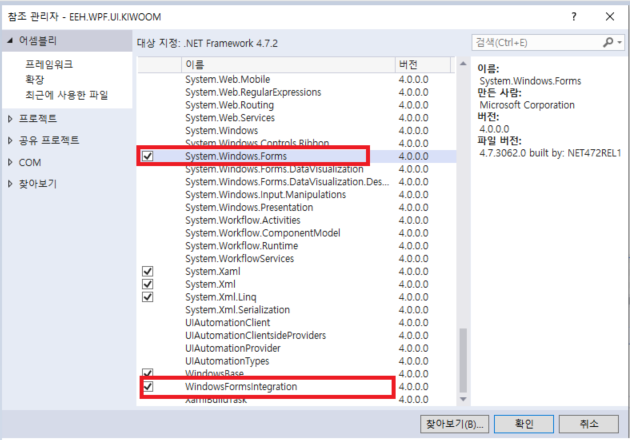
(1) System.Windows.Forms , WindowsFormsIntegration 참조 추가

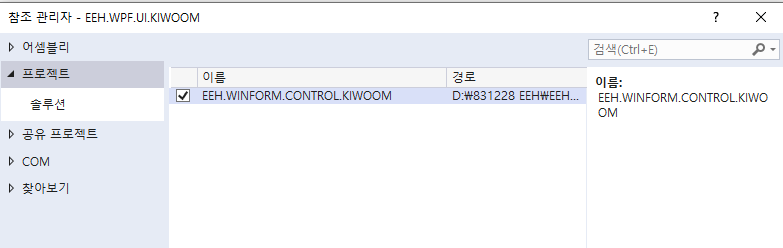
(2) EEH.WINFORM.CONTROL.KIWOOM 프로젝트 참조(1번 항목에서 생성한 프로젝트)

3. KHCtrl.cs (EEH.WINFORM.CONTROL.KIWOOM 프로젝트)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace EEH.WINFORM.CONTROL.KIWOOM
{
public partial class KHCtrl: UserControl
{
public KHCtrl()
{
InitializeComponent();
}
public void Login()
{
axKHOpenAPI.CommConnect();
}
}
}
4. MainWindow.xaml
.XAML
<Window x:Class="EEH.WPF.UI.KIWOOM.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:khctrl ="clr-namespace:EEH.WINFORM.CONTROL.KIWOOM;assembly=EEH.WINFORM.CONTROL.KIWOOM"
xmlns:local="clr-namespace:EEH.WPF.UI.KIWOOM"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<WindowsFormsHost Visibility="Collapsed">
<khctrl:KHCtrl x:Name="KhCtrlApi"></khctrl:KHCtrl>
</WindowsFormsHost>
</Grid>
</Window>
.CS
public MainWindow()
{
InitializeComponent();
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
KhCtrlApi.Login();
}

EEH.WINFORM.CONTROL.KIWOOM 프로젝트는 키움 API 관련 코드를
EEH.WPF.UI.KIWOOM 프로젝트는 UI 및 비지니스 로직 관련 코드 위주로 작업 할생각 입니다.
'대충 만들면서 배우자 > 자동 매매 (키움 API)' 카테고리의 다른 글
| [C#/WPF 키움 API] 키움 API_조건 검색 (6) (0) | 2023.04.03 |
|---|---|
| [C#/WPF 키움 API] 키움 API_주문 및 잔고 (5) (0) | 2023.03.31 |
| [C#/WPF 키움 API] 키움 API_계좌 정보 및 주문 내역 (4) (0) | 2023.03.30 |
| [C#/WPF 키움 API] 키움 API_로그인/종목/실시간 시세 (3) (0) | 2023.03.29 |
| [C#/WPF 키움 API ] API 신청 및 환경 설정 (1) (0) | 2023.03.27 |




댓글